Targetting first div in group with shared class name - HTML & CSS - SitePoint Forums | Web Development & Design Community

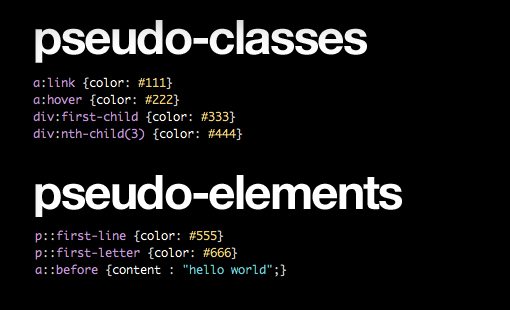
html - How to target ::before and ::after pseudo elements in Internet Explorer 9 Developer Tools? - Stack Overflow

Myofficeinnovations Paperboard Classification Folders 2/5 Top Tab Ltr 2 Div Manila 10/bx 384872 : Target